Pourquoi faire un site web responsive ?
Dans un monde de plus en plus numérique, avoir un site internet performant est essentiel pour toute entreprise. Votre site doit être rapide, facile d’accès et agréable à naviguer, peu importe l’appareil utilisé.
Saviez-vous que plus de 50 % du trafic web provient désormais des appareils mobiles, comme les smartphones et les tablettes ? Cela montre à quel point il est important d’avoir un site internet responsive. Un site responsive s’adapte automatiquement à tous les écrans et garantit une expérience utilisateur optimale.
Dans cet article, découvrez pourquoi un site web responsive est indispensable pour votre entreprise. Nous vous expliquerons aussi comment il peut améliorer votre visibilité sur les moteurs de recherche et augmenter vos ventes.
C’est quoi un site web responsive ?

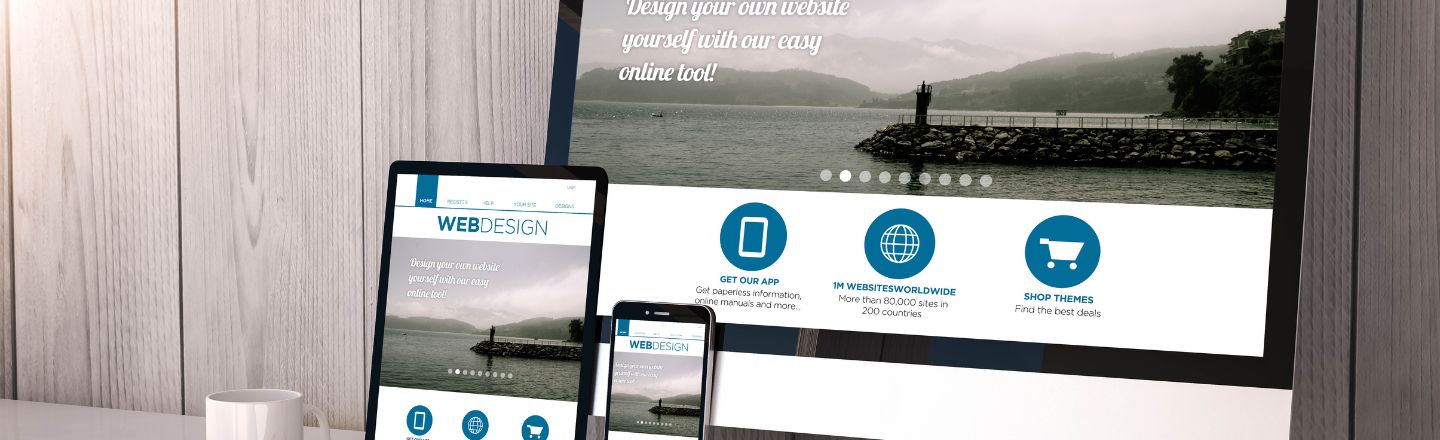
Un site web responsive s’adapte automatiquement à toutes les tailles d’écran, que vous utilisiez un ordinateur, une tablette ou un smartphone.
Grâce à des techniques de webdesign comme les media queries CSS, il garantit une navigation fluide et agréable. L’utilisateur peut parcourir le site sans devoir zoomer ou faire défiler l’écran horizontalement. Il ajuste automatiquement sa mise en page, ses images et son contenu en fonction de la taille de l’écran.
Pour les développeurs, cela signifie optimiser chaque page pour garantir une compatibilité parfaite avec les appareils mobiles et les navigateurs les plus populaires
« Un site responsive peut augmenter vos conversions de manière significative en offrant une expérience utilisateur fluide. »
Site responsive : 3 raisons essentielles
1. Accessibilité sur tous les appareils
Avec l’augmentation des smartphones, il est essentiel que votre site internet offre une expérience homogène sur tous les types de terminaux. Un site non responsive peut entraîner une expérience utilisateur médiocre, poussant ainsi vos visiteurs à quitter votre site. En revanche, un design responsive assure une navigation fluide, que votre utilisateur soit sur un téléphone, une tablette ou un ordinateur.
Offrir une ergonomie optimale sur tous les appareils permet de conserver vos visiteurs et de répondre à leurs attentes. Sans cela, un site mal conçu risque de vous faire perdre des clients potentiels. En utilisant des outils modernes de développement web, vous pouvez rendre votre site vitrine ou votre plateforme e-commerce accessible à tous.
2. Amélioration du SEO
Saviez-vous que Google privilégie les sites qui offrent une expérience utilisateur fluide sur tous les appareils ? Un site responsive peut améliorer votre référencement naturel (SEO) et augmenter vos chances de bien figurer dans les résultats de recherche. De plus, un site responsive est souvent plus rapide, un critère important pour le SEO. Résultat : plus de trafic organique et plus de visiteurs intéressés par vos produits ou services.
Des techniques comme la compression d’images et l’optimisation des balises HTML contribuent à une meilleure indexation. Avec des outils comme Google Analytics, vous pouvez suivre les performances de votre site web et ajuster votre stratégie selon les résultats.
3. Augmentation des conversions
L’objectif de tout projet web est de transformer les visiteurs en clients. Un site internet responsive améliore l’expérience utilisateur. Il encourage vos visiteurs à remplir un formulaire, acheter un produit ou s’inscrire à votre newsletter.
Avec un web-design réfléchi et une navigation intuitive, vous pouvez optimiser le taux de conversion de votre site. Par exemple, les boutiques en ligne basées sur des CMS comme WooCommerce, Prestashop ou encore Drupal, lorsqu’elles sont bien configurées, permettent d’atteindre efficacement de nouveaux clients.
Comment créer un site web responsive ?
1. Choisir le bon thème WordPress
Si vous optez pour un CMS comme WordPress, sélectionnez un thème compatible avec le responsive design. Ces thèmes incluent souvent des templates préconçus optimisés pour les mobiles ce qui vous permettra de gagner du temps.
2. Testez la compatibilité mobile
Avant de mettre en ligne votre site, utilisez des outils comme Google Lighthouse ou Am I Responsive ? pour vérifier comment votre site web s’affiche sur différents appareils. Cela vous permettra d’identifier rapidement d’éventuels problèmes de mise en page.
3. Optimiser vos images et contenus
N’oubliez pas que des images trop lourdes peuvent ralentir le temps de chargement de votre site. Cela peut affecter l’expérience utilisateur et nuire à votre SEO. Assurez-vous donc que vos images soient compressées et que leur taille soit optimisée et que votre code HTML soit propre. Pensez également à rendre les boutons et les menus facilement cliquables sur les appareils tactiles.
4. Travailler avec un expert
Pour concevoir un site véritablement optimisé, faire appel à un développeur ou un webmaster peut faire toute la différence. Il saura intégrer les bonnes pratiques et garantir un résultat professionnel.
Adoptez un site web responsive dès aujourd’hui !
En résumé, un site internet responsive est aujourd’hui une nécessité, et non un simple avantage, dans un monde où la majorité des utilisateurs naviguent depuis des appareils mobiles. En plus d’améliorer l’expérience utilisateur et la visibilité de votre site, il renforce votre image professionnelle et booste vos résultats.
Si vous souhaitez améliorer la conception de votre site web ou réaliser une refonte, je suis là pour vous accompagner. Contactez-moi dès aujourd’hui pour obtenir un devis gratuit. Découvrez comment je peux créer un site clé-en-main, optimisé pour le SEO et conçu pour maximiser vos conversions.
Ne laissez pas votre site freiner votre succès en ligne : transformez-le dès aujourd’hui et démarquez-vous sur le web !